Cum să utilizați un fișier Docker pentru a construi o imagine Docker
Ce este un fișier Docker?
Un fișier Docker este un script care conține o serie de instrucțiuni care îi spun lui Docker cum să construiască o imagine. Aceste instrucțiuni specifică imaginea de bază, copiază fișiere, setează variabile de mediu și execută comenzi în interiorul containerului. Atunci când Docker procesează un fișier Dockerfile, acesta creează o nouă imagine pe baza acestor instrucțiuni.
Fluxul de lucru de bază arată astfel:
- Scrieți un fișier Docker cu instrucțiunile necesare.
- Construiți imaginea Docker utilizând fișierul Dockerfile.
- Rulați containerul Docker din imaginea construită.
Ghid pas cu pas pentru crearea unui fișier Docker și construirea unei imagini
Pasul 1: Configurați proiectul dvs
Pentru început, aveți nevoie de o aplicație simplă pentru containerizare. Pentru acest exemplu, vom crea o aplicație Node.js de bază. Dacă nu aveți instalat Node.js, puteți urma acești pași pentru a crea o aplicație Node.js simplă.
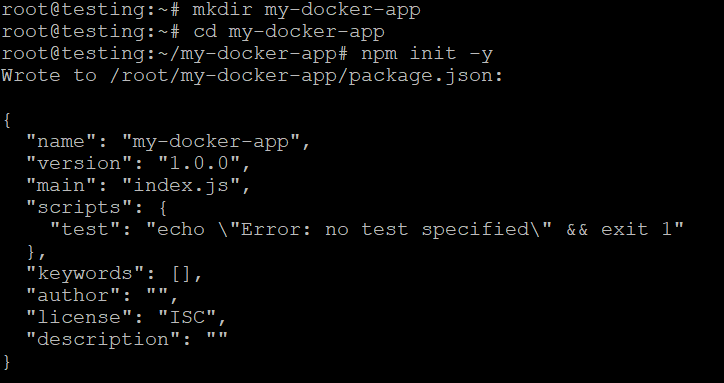
- Creați un director de proiect:
- Creați un fișier package.json pentru aplicația dvs. Node.js:
- Creați un fișier server.js:
- Adăugați următorul conținut la fișierul server.js:
const http = require('http');
const hostname = '0.0.0.0';
const port = 3000;
const server = http.createServer((req, res) => { res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n'); });
server.listen(port, hostname, () => {
console.log(Server running at http://${hostname}:${port}/); });Acum că aveți aplicația dvs. de bază, următorul pas este să creați un fișier Dockerfile care va fi utilizat pentru a construi o imagine Docker pentru această aplicație.
- Creați un fișier Dockerfile în directorul rădăcină al proiectului dvs:
- Adăugați instrucțiuni la fișierul Dockerfile:
Iată un fișier Docker simplu pentru aplicația dvs. Node.js:
FROM node:14 # Utilizați un runtime Node.js oficial ca imagine de bază
WORKDIR /app # Setați directorul de lucru în interiorul containerului
COPY package*.json ./ # Copiați package.json și instalați dependențele
RUN npm install
COPY . . # Copiază restul codului aplicației
EXPOSE 3000 # Expuneți portul pe care rulează aplicația
CMD ["node", "server.js"] # Comanda pentru a rula aplicația
Explicația fișierului Docker:
- FROM: Specifică imaginea de bază pe care se va construi imaginea dvs. În acest caz, este vorba de imaginea oficială Node.js 14.
- WORKDIR: Setează directorul de lucru din interiorul containerului. Toate comenzile ulterioare vor fi executate în acest director.
- COPY: Copiază fișierele din mașina gazdă în containerul Docker.
- COPY package*.json ./: Aceasta copiază fișierele package.json și package-lock.json .
- COPY . .: Aceasta copiază întregul proiect în container.
- RUN: Execută o comandă în interiorul containerului, în acest caz, execută npm install pentru a instala dependențele Node.js.
- EXPOSE: Informează Docker că containerul ascultă pe portul 3000.
- CMD: Specifică comanda care urmează să fie executată în interiorul containerului atunci când acesta pornește (în acest caz, rularea aplicației Node.js cu node server.js).
Pasul 3: Construiți imaginea Docker
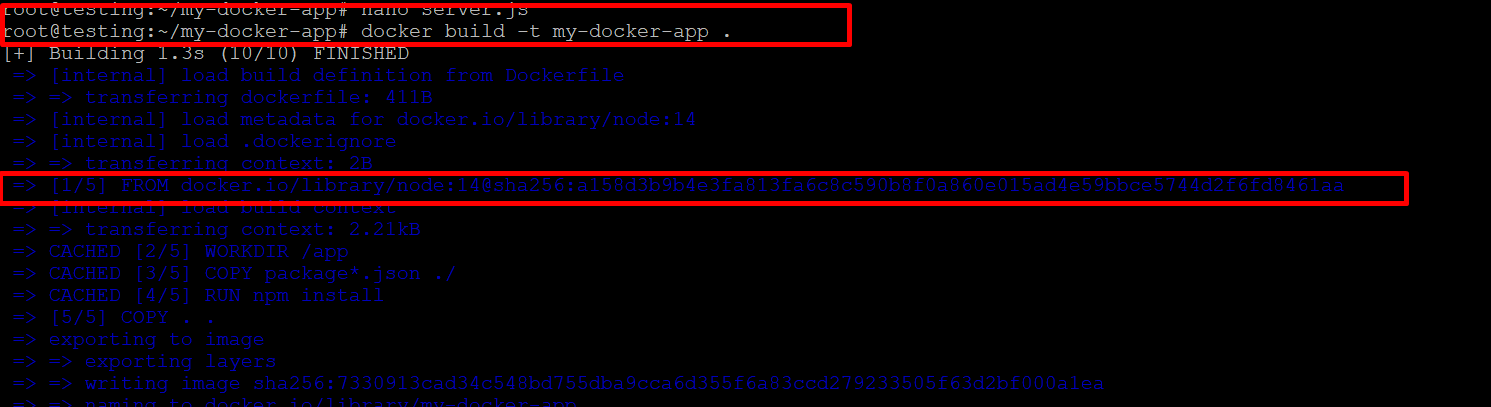
Odată ce aveți fișierul Docker gata, puteți construi imaginea Docker utilizând comanda docker build.
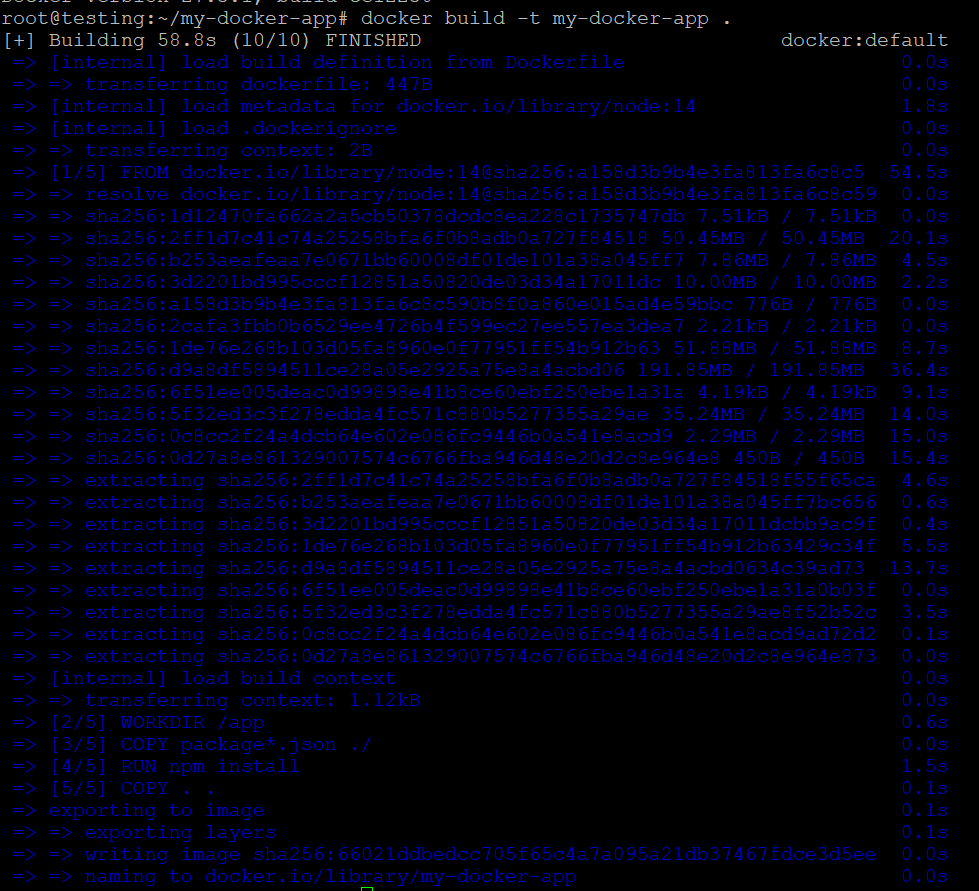
- În directorul proiectului, executați următoarea comandă:
Iată ce face comanda:
- –t my-docker-app: Etichetează imaginea cu numele my-docker-app.
- . specifică directorul curent (unde se află fișierul Docker).
Docker va procesa fișierul Docker, pas cu pas, construind imaginea în conformitate cu instrucțiunile dvs. Dacă totul este configurat corect, ar trebui să vedeți un mesaj că imaginea a fost construită cu succes.
Pasul 4: Rulați containerul Docker
Odată ce imaginea este construită, puteți crea și rula un container utilizând comanda docker run.
- –p 3000:3000: Mută portul 3000 de pe mașina dvs. locală în portul 3000 din container.
- my-docker-app: Numele imaginii Docker pe care ați construit-o.
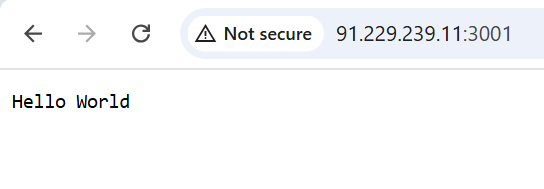
Ar trebui să vedeți mesajul: Serverul rulează la http://0.0.0.0:3001/.
Pentru a testa aplicația, deschideți browserul web sau utilizați curl pentru a vizita:

Pasul 5: Trimiteți imaginea Docker către Docker Hub (opțional)
Dacă doriți să partajați imaginea dvs. cu alte persoane sau să o implementați pe un server, o puteți trimite în Docker Hub.
- Mai întâi, conectați-vă la Docker Hub:
- Apoi etichetați imaginea cu numele dvs. de utilizator Docker Hub:
- Trimiteți imaginea către Docker Hub:

Acum, imaginea dvs. Docker este disponibilă public (sau privat) pe Docker Hub.

Cele mai bune practici pentru Dockerfile
- Utilizați imagini de bază mici și specifice: Dacă este posibil, utilizați imagini de bază ușoare, cum ar fi alpine, pentru a reduce dimensiunea imaginii.
- Minimizați numărul de straturi: Fiecare comandă dintr-un fișier Docker creează un nou strat. Încercați să minimizați numărul de straturi prin combinarea comenzilor atunci când este posibil (de exemplu, utilizați && pentru a combina mai multe comenzi într-o singură instrucțiune RUN ).
- Utilizați compilări în mai multe etape: Acest lucru ajută la reducerea dimensiunii imaginii finale prin separarea mediului de construcție de mediul de execuție.
- Utilizați memoria cache: Docker memorează în cache fiecare strat al unei imagini, astfel încât reutilizarea acelorași comenzi (cum ar fi COPY și RUN) ajută la accelerarea compilărilor ulterioare.